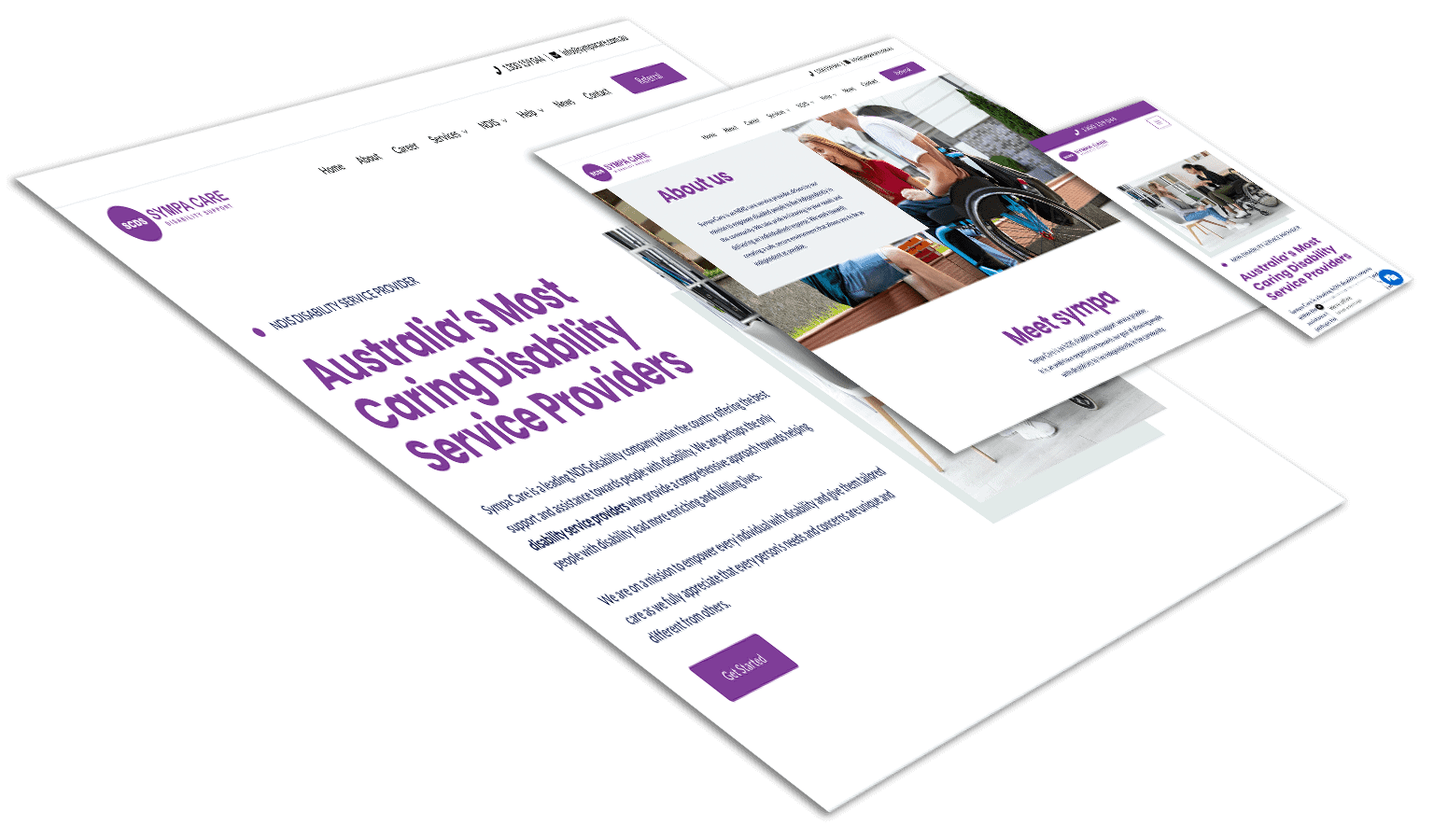
Creativity Meets Functionality
Creativity Meets Functionality
User Experience Design
The challenge here was to create a website that provides an intuitive and seamless experience for users. Sympa Care wanted visitors to easily access information about their services and mission without confusion. Pumpkin Graphics conducted thorough user research to understand the target audience's needs and preferences. They then designed a user-friendly interface, focusing on clear navigation, easy-to-read content, and intuitive interactions to ensure a positive user experience.
Clear and Consistent Navigation
The website's navigation needed to be clear and straightforward, making it easy for visitors to find what they were looking for. Pumpkin Graphics implemented a well-organised and easy-to-navigate menu structure, ensuring that important sections were readily accessible. This helped users quickly find the information they needed and reduced the chances of them leaving the site due to navigation issues.
Responsive Design
With the increasing use of mobile devices, it was crucial for Sympa Care's website to be responsive and adapt seamlessly to different screen sizes. Pumpkin Graphics ensured that the website's layout, images, and content were optimised for various devices, including desktops, laptops, tablets, and smartphones, providing a consistent experience across all platforms.
Visual Hierarchy
The challenge was to create a visual hierarchy that guided users' attention to the most important elements on the website. By strategically placing key information, headlines, and calls-to-action, Pumpkin Graphics ensured that visitors could easily understand the content's importance and flow, enhancing user engagement.
Readability
To effectively communicate Sympa Care's services and mission, the website needed to have clear and readable content. Pumpkin Graphics chose appropriate typography, font sizes, and line spacing to improve the overall readability, making it easier for visitors to consume the information.
Consistency and Branding
Maintaining brand consistency was crucial to reinforcing Sympa Care's identity and creating a professional impression. Pumpkin Graphics designed the website with a consistent colour palette, typography, and graphics, aligning it with Sympa Care's branding guidelines.
Loading and Response Times
Slow loading times can lead to user frustration and increased bounce rates. Pumpkin Graphics optimised the website's performance, including image compression, code optimisation, and server configuration, to ensure faster loading and response times.
Usable Forms
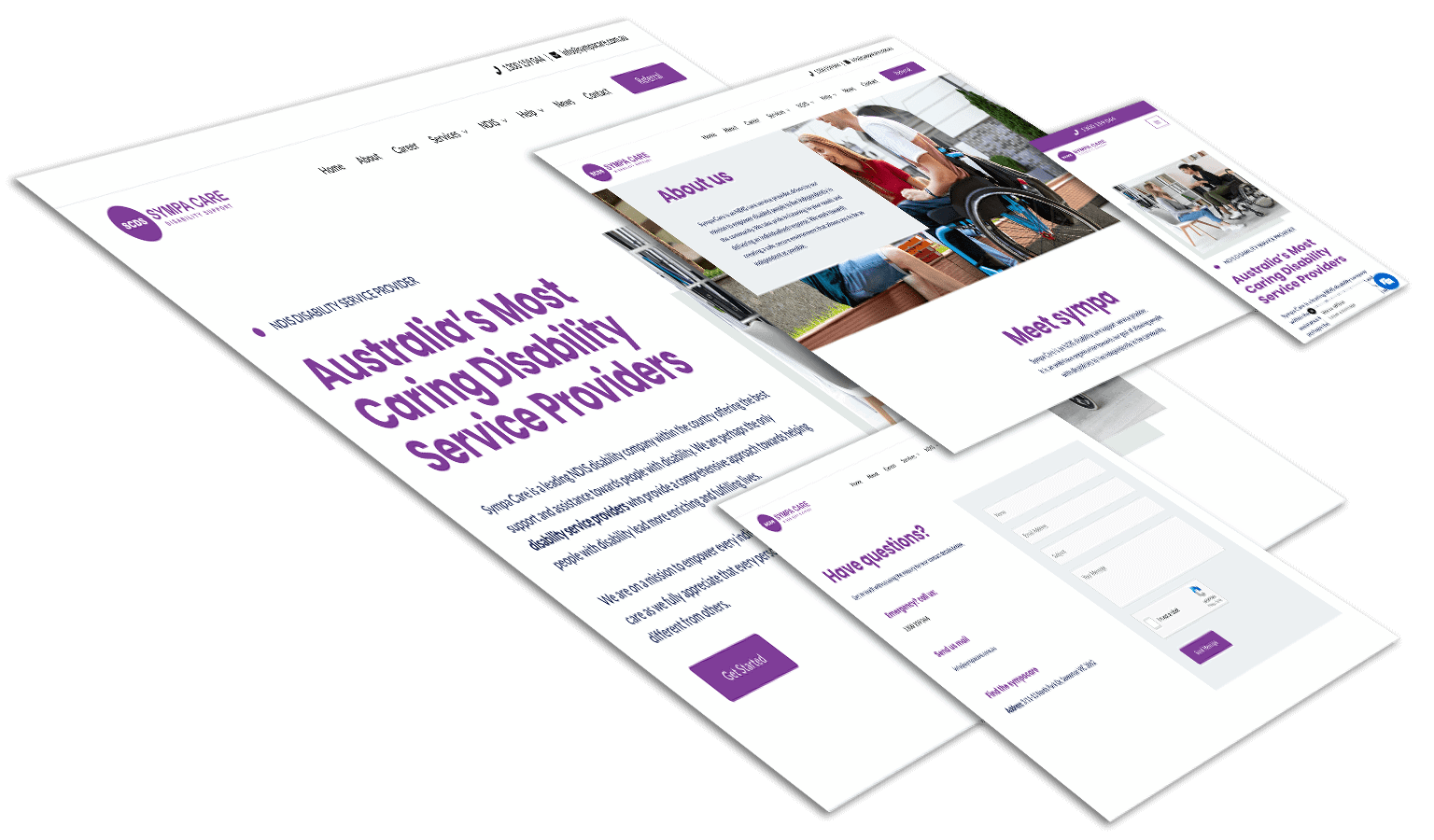
The challenge here was to create user-friendly forms for contact and inquiries. Pumpkin Graphics designed forms that were easy to fill out, with clear instructions and validation, making it more likely for users to complete them and submit inquiries successfully.
UX/UI Design
Pumpkin Graphics conducted thorough user research and crafted an intuitive and user-friendly interface to ensure a seamless experience for visitors.
WordPress Website Development
Leveraging the power and flexibility of WordPress, Pumpkin Graphics developed a custom website that catered to Sympa Care's specific needs.
Branding with Logo Design
To reinforce Sympa Care's brand identity, Pumpkin Graphics designed a unique and impactful logo that resonates with the target audience.
Custom Website Design
The entire website was designed from scratch, focusing on elements that reflect Sympa Care's mission and values, creating a strong emotional connection with visitors.
Premium Plugins
Pumpkin Graphics integrated carefully selected premium plugins to enhance functionality, security, and performance.
Graphic Design
Engaging and visually appealing graphics were created to complement the content and elevate the overall website aesthetics.
Content Creation
Pumpkin Graphics worked closely with Sympa Care to create compelling and informative content that showcased their services and achievements.
User Experience
Utilise WordPress themes that are specifically designed for excellent user experience. Select a theme that offers intuitive navigation, clear calls-to-action, and easy-to-read content layout. Use plugins to enhance the user interface and create a seamless and enjoyable browsing experience.
Clear and Consistent Navigation
Choose a WordPress theme with a clean and organised navigation menu. Customise the menu labels and structure to reflect Sympa Care's services clearly. Implement breadcrumbs to help users understand their location on the website and easily navigate back to previous pages.
Responsive Design
Select a responsive WordPress theme that automatically adjusts to different screen sizes and devices. Ensure that all elements, including images and media, are optimised for mobile viewing to provide a consistent experience across devices.
Visual Hierarchy
Utilise a customisable WordPress theme that allows for easy adjustment of visual elements. Use contrasting colours, font sizes, and headings to establish a clear visual hierarchy that guides users through the website's content.
Readability
Choose a WordPress theme with legible typography and customisable font settings. Ensure sufficient line spacing and avoid cluttered layouts. Use headings and bullet points to break up content and improve readability.
Consistency and Branding
Create a custom WordPress theme that aligns with Sympa Care's branding guidelines, incorporating their logo, colour scheme, and imagery. Ensure that these branding elements are consistently applied across all pages of the website.
Loading and Response Times
Optimise the WordPress website for speed by using caching plugins, image compression, and magnification of CSS and JavaScript. Choose a reliable web hosting provider that can handle the website's traffic and demands.
Usable Forms
Implement user-friendly forms using WordPress form builder plugins. Customise the forms with clear labels, placeholders, and validation messages to guide users through the submission process seamlessly.